今回はマイクラの中で写真が貼れるようになるプラグインを紹介します!
写真を貼ることができるので、建築やデザインの幅が広がること間違いありません!
目次
導入方法
下の公式サイトからプラグインをダウンロードしてください。
サーバーのpluginsフォルダーに入れたらサーバーを再起動して導入完了です。
https://www.spigotmc.org/resources/custom-images.53036/
↓↓詳しいプラグインの導入方法はこちらの記事で解説しています。↓↓
あわせて読みたい
【簡単】プラグインの入れ方は?導入方法を詳しく解説!(Spigotサーバー)
プラグインを導入すると聞いて難しいと思った方いませんか? しかしサーバーを作ることやプラグインを導入するのって実は誰でもできちゃうんです。 今回はプラグインの...
プラグインを簡単に導入できるようにするプラグインも紹介しています。
良ければこちらもご覧ください。
あわせて読みたい
【革命】サーバー内からプラグインをダウンロードできる『PluginPortal』を紹介
こんにちは! 今日はサーバー内からプラグインをダウンロードしたり、アップデートしたりできるプラグインを紹介していきます。 このプラグインがあれば、一度PCでダウ...
権限の管理
この権限がプラグインを使う上で必要になります。
| 権限 | 内容 |
|---|
| images.command.create | 画像を作成する権限 |
| images.command.delete | 画像を削除する権限 |
| images.command.delete.near | 近くの画像を削除する権限 |
| images.command.list | 作成した画像のリストを確認する権限 |
| images.command.import | 古い画像を新しい形式にインポートする権限 |
| images.command.transfer | データベースを利用する際に必要な権限 |
権限の設定方法はこちらの記事で紹介しています。
あわせて読みたい
権限を簡単に管理できる『LuckPerms』の導入方法と使い方
今回は権限の管理をするプラグインの解説していこうと思います。 権限はサーバーを運営する上でとても重要なものになっています。 権限があればクリエイティブに変更し...
使い方
1ブロック当たりの解像度は128pxです。一般的なモニターの解像度は1920×1080なのでモニターの10分の1以下になっています。
解像度の高い画像を使用するとサーバー全体が重くなる可能性があるので注意してください。
画質の高い画像に注意
コマンド
| コマンド | 説明 |
|---|
| /image create <画像名もしくはURL> <%> | 画像を作成するコマンドです。
サイトなどから画像のアドレスをコピーしてcreateの後に記述してください。%はどれくらいの大きさで表示するかです。2倍の大きさなら200%。画像の解像度に対する割合なので大きさは画像によって異なります。入力しなくても大丈夫です。
コマンドの入力後に画像を貼り付けたいブロックで右クリックしてください。 |
| /image delete | 画像を削除するコマンドです。
このコマンドの実行後に削除したい画像を右クリックすると画像を削除できます。 |
| /image delete near <範囲> | 範囲内の画像がすべて削除されます。範囲に入力された数字は半径で、コマンドの実行者が立っている場所が中心になります。 |
| /image list | 作成した画像のリストを表示できます。 |
| /image import | 使うことがないので今回は省略 |
| /image transfer | 使うことがないので今回は省略 |
STEP
貼りたい画像アドレスをコピー
 画像に深い意味はありません
画像に深い意味はありません
マイクラ内に貼りたい画像のアドレスをコピーします。
STEP
コマンド

先ほど紹介したコマンドを使います。
/images create URL
STEP
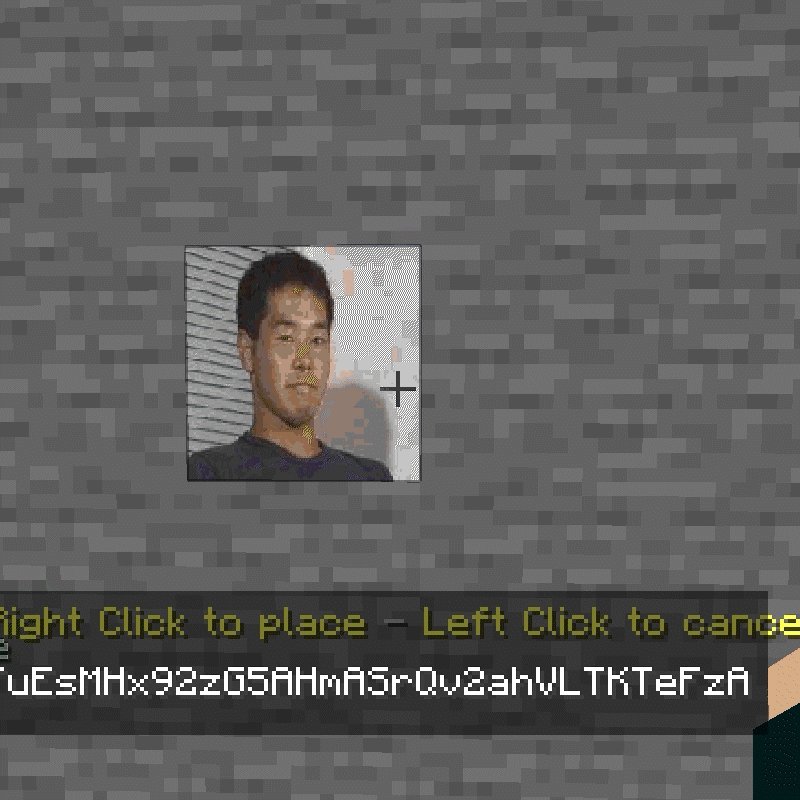
貼り付け
貼り付けたい場所でたい場所で右クリックします

削除したいときはコマンドを入力して、削除したい画像を右クリックするだけなので簡単です。
1ブロック単位での設定になるので大きさの設定に注意が必要
あとは使いこなすだけです。お疲れさまでした

















コメント